Enhance your JavaScript console logging messages

I still remember the day when I discovered that there is a JavaScript console where I could display messages! It was such a relief not having to alert messages anymore, or using a DOM element to display them.
But, what I didn’t know back then was that there are different ways to display messages in the console, apart from the well-known log() method.
I’m going to present the different types of messages that we can use in each major browser, focusing on their visual differences:
In most of the browsers, there are five different methods for styling messages: log(), info(), debug(), warn(), and error(). The log() method is the default in all of them, having the simplest style.
The screenshots are the outcome of the following script that I run into every browser (well, apart from IE, but we’ll get there):
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
console.error('console.error');
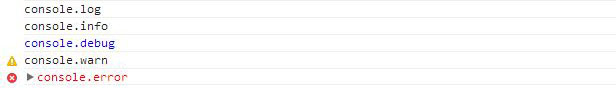
In Chrome, the info() method is the same as log(); the debug() method displays the messages with a blue colour; the warn() method adds a warning sign in front of the message; and the error() method both adds an error sign in front of the message, and changes the text colour to red (also includes a stack trace from where the method was called, but now we’re moving away for the visual discussion).
Here’s a screenshot of the script’s outcome in Chrome 29:

Before moving to the next browser, Chrome also allows us to style each of the above methods’ text outcome overriding the default styling, using the %c format specifier, as follows:
console.log('%cThis text will now be blue and large', 'color: blue; font-size: x-large');
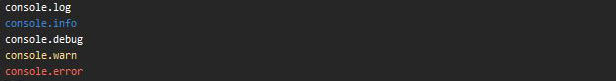
Moving on, in Opera, log() and debug() methods are the same, info() method’s text is blue, warn() method’s text is orange-yellow-ish (or something like that), and error() method’s text is red. There are no icons.
Here’s a screenshot of the script’s outcome in Opera 12:

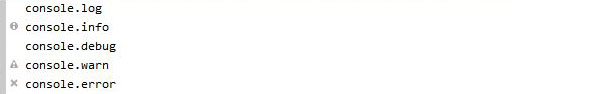
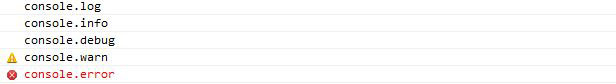
In Firefox, all of them (note that although it’s working, the debug() method is deprecated) have the same text colour, but info(), warn(), and error() methods have their own individual icons.
Here’s a screenshot of the script’s outcome in Firefox 21:

If you are using Internet Explorer 10, don’t use the debug() method, since it will crash your script. The rest of them have different colours and icons.
Here’s a screenshot of the script’s outcome (without debug()) in Internet Explorer 10:

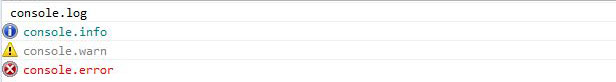
Finally, in Safari, all apart from the error() method have the same (black) colour, and only warn() and error() methods include icons.
Here’s a screenshot of the script’s outcome in Safari 5:

Console has more power than just custom messages though. I would strongly recommend reading your preferred browser’s documentation about its console API, to discover more.
Here is a list of links to each browser’s documentation:
If you find this useful and you have a Coderwall account, please feel free to upvote it.
Photo by Andrew Lee
